最新版本 AppEmit v1.3.50 English version
2.handWare_comm web layui AppEmbed rtsp Office Dll
AppEmit
AppEmit是应用程序(尤其是浏览器)与本地程序间互相通信的易扩展的轻量级中间件。主要采用了HTML5国际标准的Web Socket进行通话,默认为异步, JSON格式传递参数。
-
主要功能
- 在几乎所有浏览器包括(最新版本的chrome edge Firefox QQ 360 Yandex sogou opera IE等) 播放含有flash的网页或Flash文件,包括swf交互动画、flv影视、RTSP等
- 在浏览器多种方式打开RTMP、RTSP等媒体文件,支持转码
- 在浏览器打开、操作本地文件,比如阅读PDF;创建、阅读、编辑Office文件,autoCAD,且支持JavaScript代码操作
- 在浏览器中调用第三方DLL、OCX组件以及系统winApi函数,tcc、python、lua等
- 开发本地硬件DLL驱动模块的封装插件,实现在网页中操作控制本地的读卡器、打印机、扫描仪、高拍仪、U盾等各种硬件设备
- 各个应用程序之间通信,比如聊天
-
在Chrome里嵌入IE内核网页,保护源码,可以不修改原有的ActiveX读取html,同时支持开源内核wke和blink
- 解决问题
- 国际市场份额68%以上的chrome浏览器(数据来源Netmarketshare;国内25%以上)在2020年12月后不再支持flash(NPAPI),而微软的edge也不支持ActiveX。
- 客户习惯使用浏览器来处理各种业务,能调用IE内核。
- 游戏商、银行、医院、电力、硬件等企业客户使用dll、ActiveX、flash等文件的场景需要。
程序名称 AppEmit.exe
Github https://github.com/appemit/appemit
Email appemit(at)appemit.com
- Github 的目录说明
├ dist 下载此文件夹的zip压缩包即可。已经包含了NPSWF和帮助文档demo
├ README.md
└ README_zh.md
-
详细功能
- 支持最新版本各种内核浏览器
- 支持使用JS交互信息
- 支持同步、异步(默认)处理消息或者消息组
- 支持一个页面打开多个APP
- 支持本地文件和网络文件访问
- 支持获取硬件信息,包括系统、CPU、主板、显卡、内存、硬盘、网络等
- 支持USB监控
- 支持pcomm串口异步多线程调用
- 支持用户间通信、发送接收消息
- 支持使用IE、webkit、blink内核打开,互动网页
- 支持打开、互动flash,包括ActiveX flash和NPflash
- 支持多媒体播放,支持mp4、mp3、rtmp、 rtsp、 swf 、flv
- 支持浏览器多种方式打开RTMP、RTSP等媒体文件,支持转码
- 支持打开、编辑、代码互动microsoft office、金山office的world、excel、ppt,支持本地文档和网络文档处理
- 支持打开AutoCAD
- 支持打开PDF3D
- 支持调用第三方dll、com、dotnet等链接库
- 支持开发dll等
1.1 使用条件
Windows系统,支持XP以上。
1.2 用法
下载免安装程序AppEmit(不含插件小于6M),运行AppEmit.exe即可。设置了开机自启动,应避免被杀毒软件关闭。

同时只能开启一个AppEmit.exe进程。
直接运行,如果本机已经运行了AppEmit.exe,则不做处理。
如果本机已经有程序AppEmit.exe运行,右键以管理员方式运行,则关闭老进程,开启新的进程。
1.3 技术实现
Web Socket采用开源控件HPSocket,支持ssl。
Dll文件开放了C接口,可以在此基础二次开发控件。
HPSocket4C_U.dll
HPSocket4C-SSL_U.dll
1.3.1 实现过程
在Html的js实现WebSocket,调用AppEmit通话。
ws = new WebSocket(wsUrl);
ws.onopen = function (evt) {};
ws.onmessage = function (evt) {};
ws.onclose = function (evt) {};
1.3.2 主要步骤,连接授权,发送命令
- 网页注册后获得设置cid,clientKey,获得连接授权。或者使用临时账户cid=00000-1测试。
- 连接Appemit服务
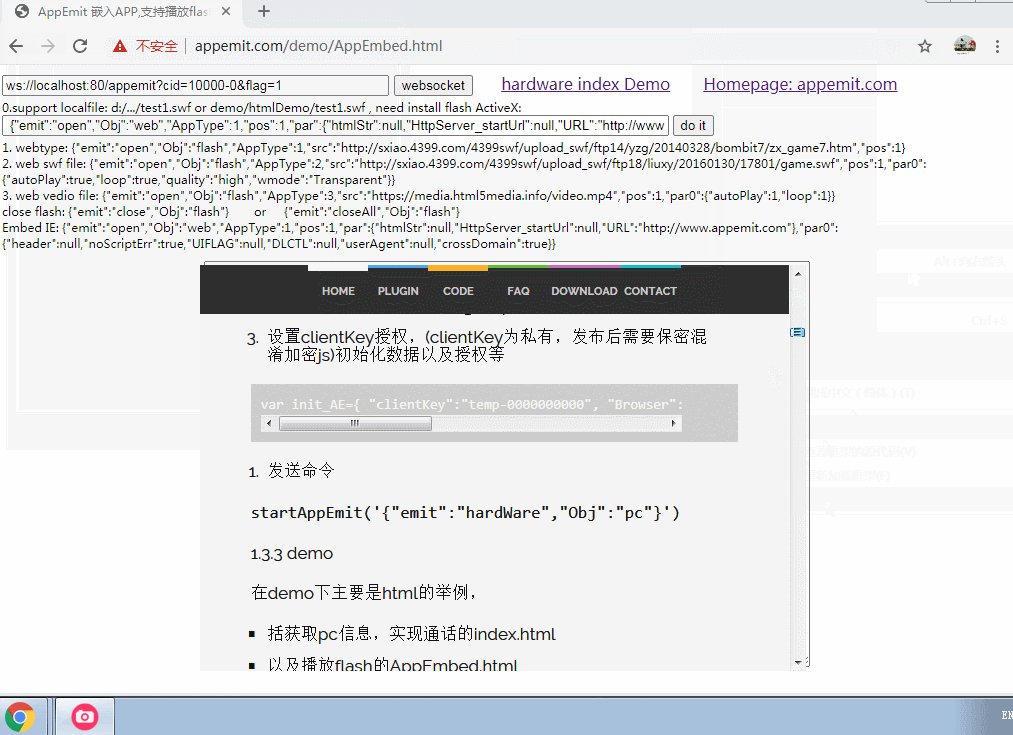
AE_InitApp("ws://localhost:80/appemit?cid=00000-1&sid=1&flag=1") - 设置clientKey授权,(clientKey为私有,发布后需要保密混淆加密js)初始化数据以及授权等
var init_AE={
"clientKey":"temp-0000000000",
"Browser":ThisBrowser,
"wsUrl":wsUrl,
// "sid":"1",
"gid":"[1,2]",
}
- 发送命令
AE.OpenApp('{"emit":"hardWare","Obj":"pc"}')
1.3.3 demo
在demo下主要是html的举例,
- 括获取pc信息,实现通话的index.html
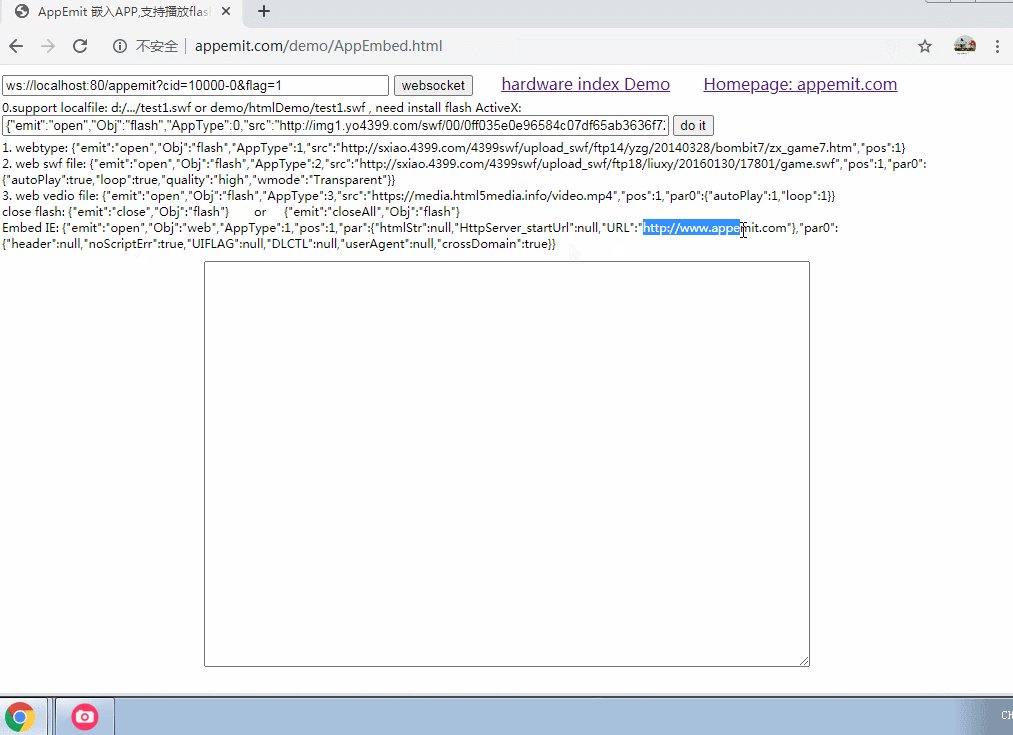
- 以及播放flash的AppEmbed.html
1.4 联系
邮件: appemit(at)appemit.com
Plugin
插件场景
(请以下载文档的最新PDF为参考。)
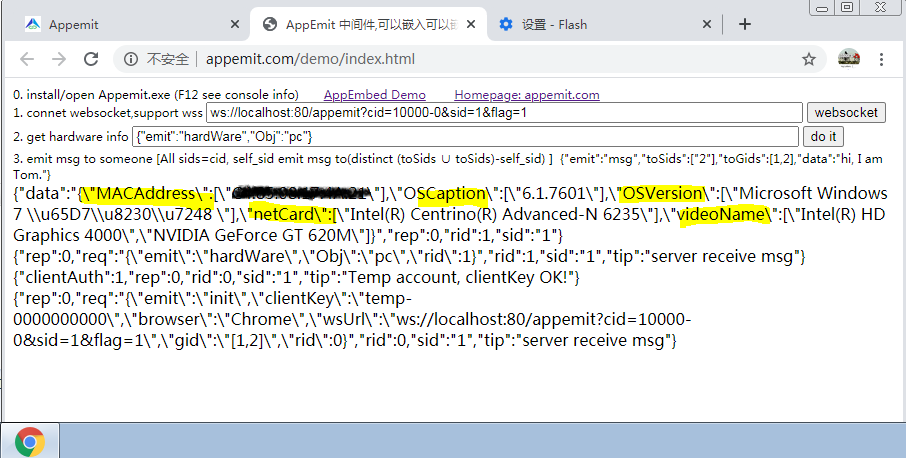
2.1 获取客户端信息
使用浏览器打开demo下的index.html。授权连接后,发送获取PC信息命令。
AE_InitApp("ws://localhost:80/appemit?cid=00000-1&sid=1&flag=1")
AE_OpenApp('{"emit":"hardWare","Obj":"pc"}')

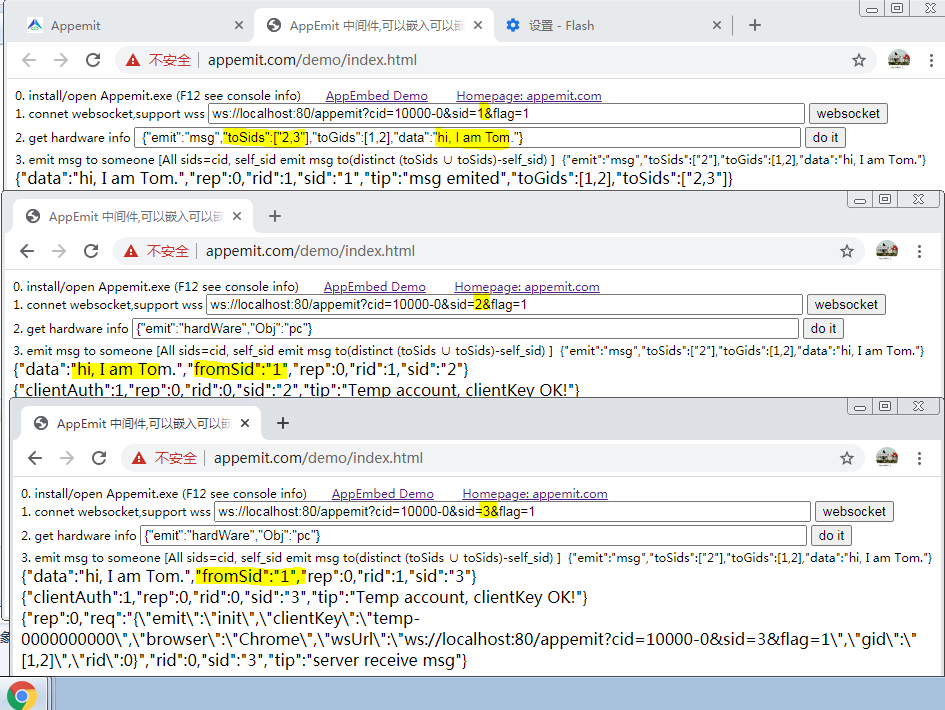
2.2 不同客户端通信
打开demo下的index.html,模拟不同sid打开浏览器。 连接Appemit授权后,在sid=1下发送命令。
{"emit":"msg","toSids":["2,3"],"toGids":[1,2],"data":"hi, I'am Tom."}
在客户cid全集下,通过唯一的sid对话,可以一对一,或者一对多通话。
 图为1对2和3通话。
图为1对2和3通话。
另外还可以设置不同群gid,一个sid可以加入不同的gid。 发送消息时,在cid全集下,所有的toSids和toGids取对应的sid交集剔重,并排除自身。
2.3 Flash 两种方法,主要四种形式实现场景
1、 使用客户端本地安装的Flash Player ActiveX控件,要是客户端没有,需要自行下载。下载地址:http://www.adobe.com/go/getflashplayer 2、 使用Appemit程序自带的插件plugins/NPSWF32.dll

2.3.1 ActiveX形式
2.3.1.1 打开网络flash文件
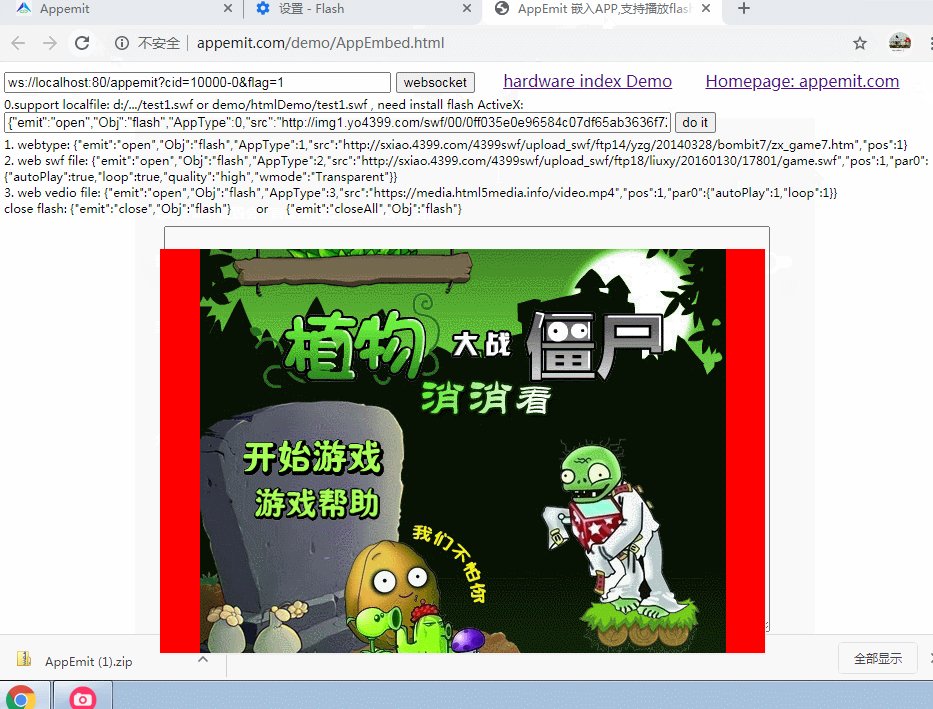
打开demo下的AppEmbed.html,连接授权后,发送使用ActiveX(”AppType”:4)打开网络flash文件命令,参数如下。
{"emit":"open","Obj":"flash","AppType":4,"src":"http://img1.yo4399.com/swf/00/0ff035e0e96584c07df65ab3636f72.swf","pos":1,"par0":{"autoPlay":1,"toolbar":0,"rightMenu":0,"hitCaption":0,"hideStop":0,"loop":1,"volumeMute":0,"flashVars":"a=0&b=0&c=SetInSrc"}}
注意事项:
在客户端需要下载安装flash player ActiveX。
路径是 / 或许
flashVars可以设置在src中

刷新即可关闭flash
2.3.1.2 打开本地flash文件
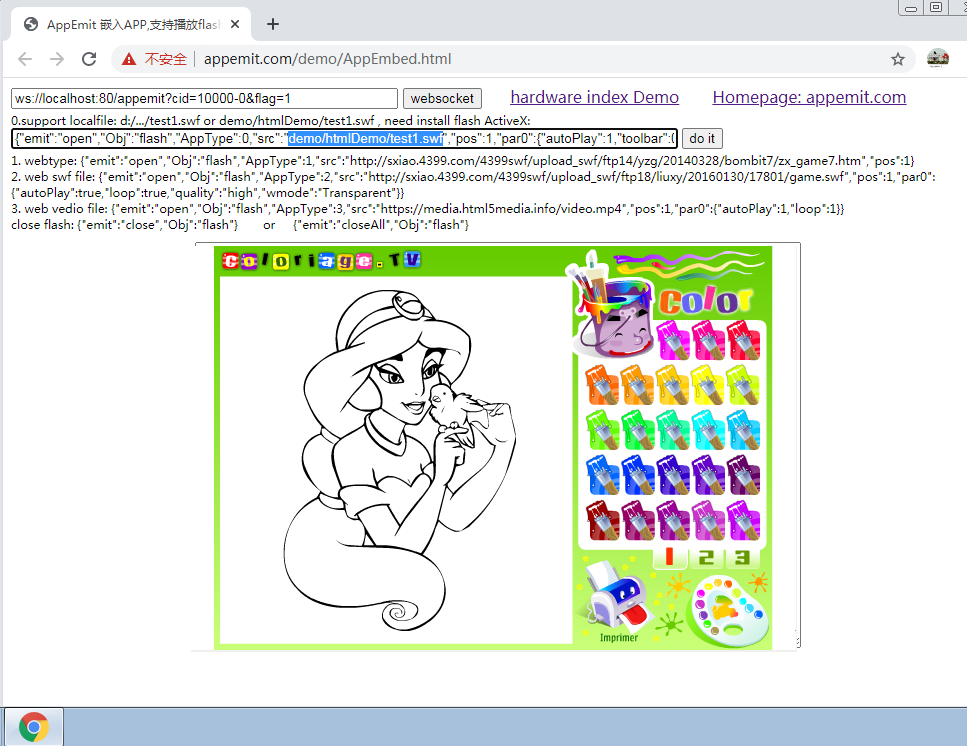
可以是绝对或者相对路径,相对于AppEmit.exe的路径:”demo/htmlDemo/test1.swf”。
{"emit":"open","Obj":"flash","AppType":4,"src":"demo/htmlDemo/test1.swf","pos":1,"par0":{"autoPlay":1,"toolbar":0,"rightMenu":0,"hitCaption":0,"hideStop":0,"loop":1,"volumeMute":0,"flashVars":"a=0&b=0&c=SetInSrc"}}

2.3.2 NPAPI-嵌入web
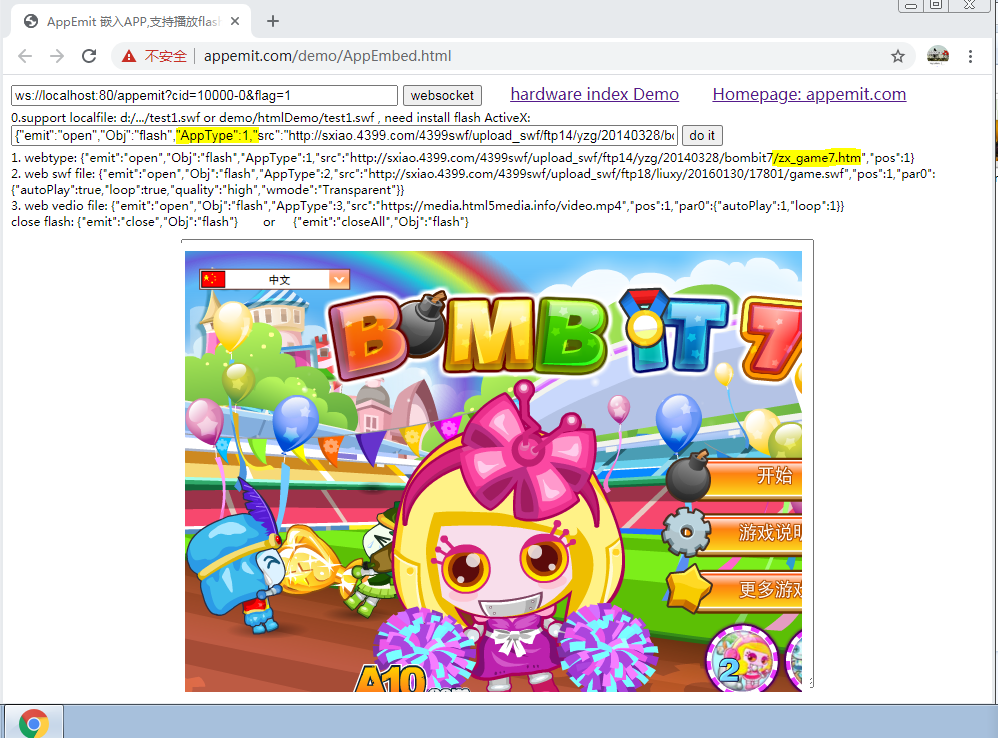
能打开常用网页,目前的插件不支持html5的媒体特性。如有需要,可以使用node或者electron插件。 使用Appemit程序自带的插件NPSWF32.dll,能打开嵌有flash的网页。 连接授权后,发送命令”AppType”:1的形式。
{"emit":"open","Obj":"flash","AppType":1,"src":"http://sxiao.4399.com/4399swf/upload_swf/ftp14/yzg/20140328/bombit7/zx_game7.htm","pos":1}

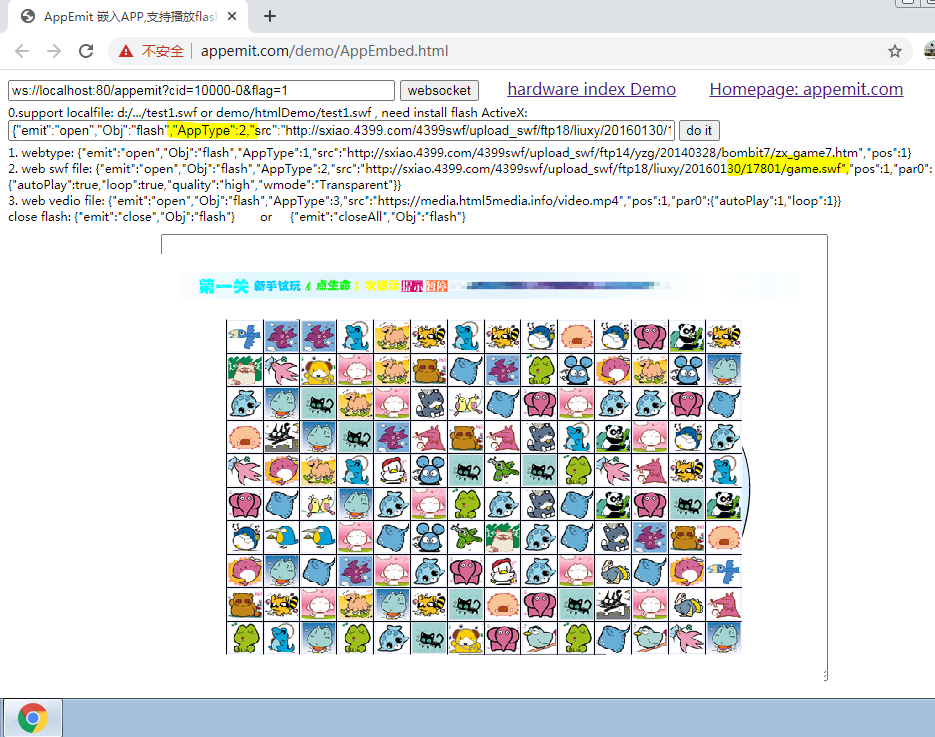
2.3.3 NPAPI-网络flash文件
使用Appemit程序自带的插件NPSWF32.dll, 打开网络flash文件。 连接授权后,发送命令”AppType”:2的形式。
{"emit":"open","Obj":"flash","AppType":2,"src":"http://sxiao.4399.com/4399swf/upload_swf/ftp18/liuxy/20160130/17801/game.swf","pos":1,"par0":{"autoPlay":true,"loop":true,"quality":"high","wmode":"Transparent"}}

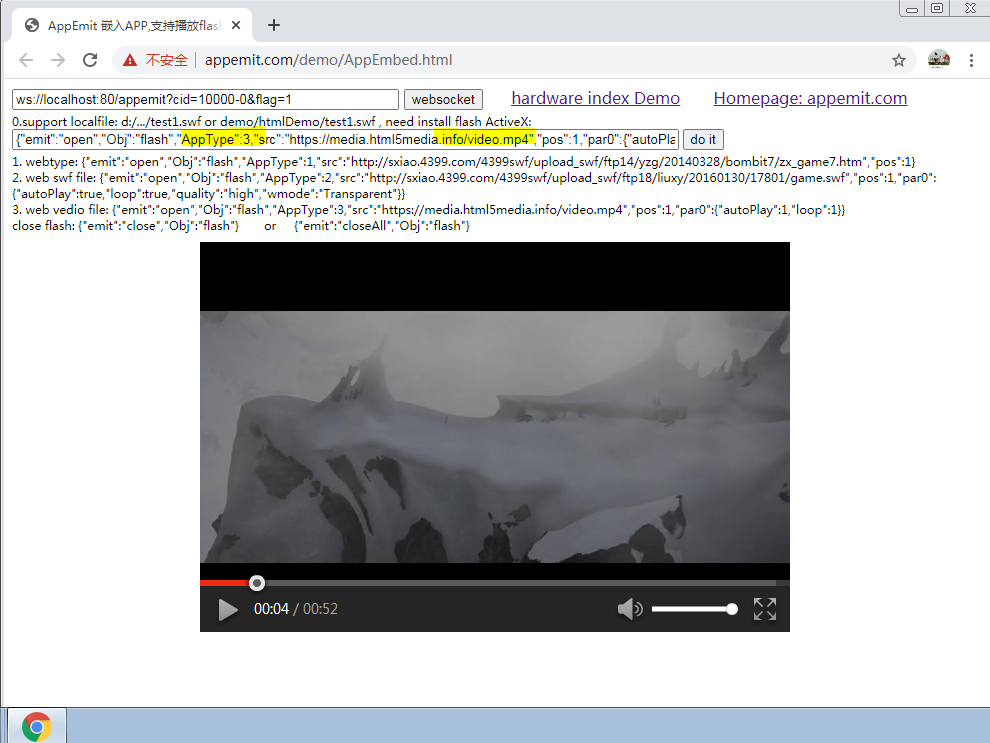
2.3.4 NPAPI-网络媒体文件
使用Appemit程序自带的插件NPSWF32.dll, 打开网络媒体文件,包括flv,mp4等。 连接授权后,发送命令”AppType”:3的形式。
{"emit":"open","Obj":"flash","AppType":3,"src":"https://media.html5media.info/video.mp4","pos":1,"par0":{"autoPlay":1,"loop":1}}

2.4 关闭
- 刷新即可关闭flash
{"emit":"close","Obj":"flash"}{"emit":"closeAll","Obj":"flash"}
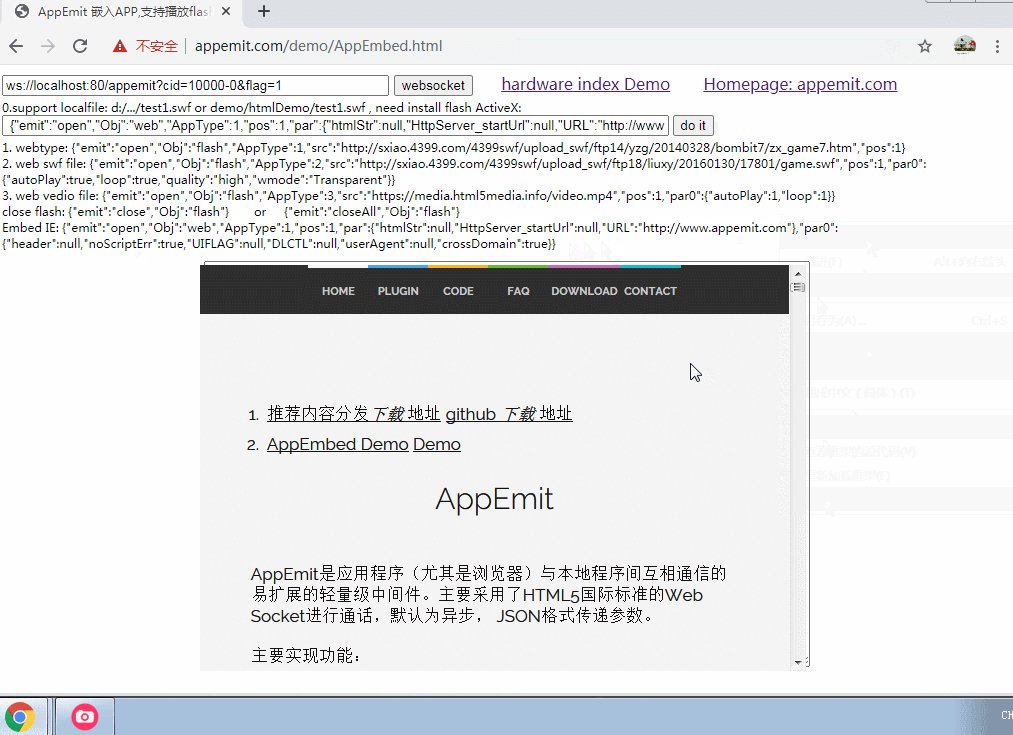
2.5 Web 2.4.1 IE 内核 “AppType”:1使用IE内核打开网页 {“emit”:”open”,”Obj”:”web”,”AppType”:1,”pos”:1,”par”:{“htmlStr”:null,”HttpServer_startUrl”:null,”URL”:”http://www.appemit.com”},”par0”:{“header”:null,”noScriptErr”:true, “UIFLAG”:null,”DLCTL”:null,”userAgent”:null,”crossDomain”:true}}
设置htmlStr可以直接打开html源码。
设置HttpServer_startUrl,可以打开本地的html文件。
设置URL打开网页。 三者优先级依次下降。
 2.4.2 Webkit内核
“AppType”:2使用webkit内核打开网页
{“emit”:”open”,”Obj”:”web”,”AppType”:2,”pos”:1,”par”:{“htmlStr”:null,”HttpServer_startUrl”:null,”URL”:”http://www.appemit.com”},”par0”:{“header”:null, “userAgent”:null,”crossDomain”:true}}
2.4.2 Webkit内核
“AppType”:2使用webkit内核打开网页
{“emit”:”open”,”Obj”:”web”,”AppType”:2,”pos”:1,”par”:{“htmlStr”:null,”HttpServer_startUrl”:null,”URL”:”http://www.appemit.com”},”par0”:{“header”:null, “userAgent”:null,”crossDomain”:true}}
设置htmlStr可以直接打开html源码。 设置HttpServer_startUrl,可以打开本地的html文件。 设置URL打开网页。 三者优先级依次下降。
code
参数
(请以下载文档中最新的PDF文件说明为准。)
3.1 连接
ws://localhost:80/appemit?cid=00000-1&sid=1&flag=1
名称 设置 含义 说明 协议 ws SSL为wss 网址 Localhost 127.0.0.1 Port 80 默认 可以在config.in修改 443 ssl默认 可以在config.in修改 path appemit 必需 para cid 必需。00000-1为免费账号。 全集。 sid 可选。唯一session或者用户名ID 测试最好在js中实现 flag 可选。默认0,非调试。 1调试
3.2 初始化数据
var init_AE={
"clientKey":"temp-0000000000",
"Browser":ThisBrowser,
"wsUrl":wsUrl,
"sid":"123456",
"gid":"[1,2]"
}
名称 设置 含义 说明 客户端clientKey temp-0000000000 必需,与cid对应。 保密,js应该混淆加密。 Browser ThisBrowser 默认 wsUrl wsUrl 默认 可以在config.in修改 用户sid 非必需。唯一才可以正常通话。 生产环境,同一设置于此。 群gid 数组 非必需 一个sid可有不同gid
3.3 命令
3.3.1 硬件信息
{"emit":"hardWare","Obj":"pc"}
名称 设置 含义 说明 emit hardWare 必需。通信请求。 Obj pc 必需。目标对象。
3.3.2 通话
{"emit":"msg","toSids":["2"],"toGids":[1,2],"data":"hi, I'am Tom."}
名称 设置 含义 说明 emit msg 必需。通信事件请求。 toSids 必需要有一个 非必需。可以是数组。 toGids 非必需。可以是数组。 data 必需。
3.3.3 打开事件
参数格式如下 名称 设置 含义 说明 emit open 必需。打开控件APP通信事件请求。 Obj 必需。 flash默认 word 后续支持 excel后续支持 CAD后续支持 par0
3.3.3.1 “AppType”:4打开flash
{"emit":"open","Obj":"flash","AppType":4,"src":"http://img1.yo4399.com/swf/00/0ff035e0e96584c07df65ab3636f72.swf","pos":1,"par0":{"autoPlay":1,"toolbar":0,"rightMenu":0,"hitCaption":0,"hideStop":0,"loop":1,"volumeMute":0,"flashVars":"a=0&b=0&c=SetInSrc"}}
名 3.3.3.2 “AppType”:1打开flash
{"emit":"open","Obj":"flash","AppType":1,"src":"http://sxiao.4399.com/4399swf/upload_swf/ftp14/yzg/20140328/bombit7/zx_game7.htm","pos":1}
3.3.3.3 “AppType”:2打开flash
{"emit":"open","Obj":"flash","AppType":2,"src":"http://sxiao.4399.com/4399swf/upload_swf/ftp18/liuxy/20160130/17801/game.swf","pos":1,"par0":{"autoPlay":true,"loop":true,"quality":"high","wmode":"Transparent"}}
3.3.3.4 “AppType”:3打开flash
{"emit":"open","Obj":"flash","AppType":3,"src":"https://media.html5media.info/video.mp4","pos":1,"par0":{"autoPlay":1,"loop":1}}
3.3.3.6 webkit内核打开网页
{"emit":"open","Obj":"web","AppType":2,"pos":1,"par":{"htmlStr":null,"HttpServer_startUrl":null,"URL":"http://www.appemit.com"},"par0":{"header":null, "userAgent":null,"crossDomain":true}}
……
faq
问题
- 支持linux mac? 目前版本不支持,使用在windows系统上。
- 免费吗? 分为免费版和付费版。
- 免费版本有何限制条件? 免费版本,每次启动和第20、40、80…分钟时发消息会有弹窗
- 测试点击连接,为何没有反应? 首先要打开AppEmit.exe服务,可以F12查看报错情况。重启系统后,AppEmit.exe进程自动开启,没有被关闭。
- 如何开发插件? 可以使用C C++等语言直接调用。
download
download
easy,samll!
-
内容分发下载 地址1
- Github 的目录说明
├ dist 下载此文件夹的zip压缩包即可。已经包含了NPSWF和帮助文档demo
├ docs 略过
├ plugins 含有更多的插件,使用时自动安装,如果局域网使用请自行下载。
├ README.md
└ README_zh.md
contact
Contact
1
2
3
Email appemit(at)appemit.com
qq 273315156
github https://github.com/appemit/appemit